前回のエントリーでサーバーへのWordPressのインストールが完了しました。続いてはブログの見た目を作っていく工程になります。私はそれほどWEB制作の技術があるわけではないので、htmlやcssなどをガリガリと書くことはできません。なので、今回はWordPressのメリットのひとつである「テーマ」を使用しようと思います。
WordPressのテーマをさがす
言うまでもなくWordPressにはテーマと呼ばれるテンプレート(雛形)が世界中で配布がされています。すでにできがっているものですので、WordPress管理画面からインストールするだけで、コーディングやソースの大がかかりな書き換えなどをする必要はありません。とはいえ、テーマもピンきりですので、以下の要件に絞って探してみることにしました。
- レスポンシブ対応がされていること
- できるだけシンプルなデザインUIであること
スマホ全盛の今のご時世ですので、スマホ最適化は譲れません。2つ目は完全に好みです。どうしてもブログってゴチャついた印象になってしまうので、初期段階はスッキりしていた方がいいなあ、と。この要件に沿う候補がこちら↓。
どれも捨てがたかったですし、追ってカスタマイズもできるので最初に候補にあげた「STINGER5」を使用することに決めました。それでは「STINGER5」のインストール手順を記録していきます。
STINGER5をWordPressにインストールする
 STINGER5からテーマのファイルを一式ダウンロードします。
STINGER5からテーマのファイルを一式ダウンロードします。
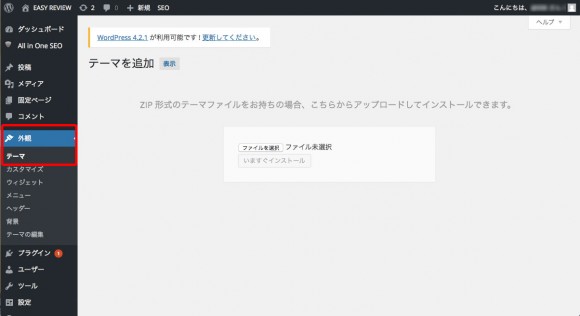
 WordPressにログインし、メニューから「外観」→「テーマ」を選択します。
WordPressにログインし、メニューから「外観」→「テーマ」を選択します。
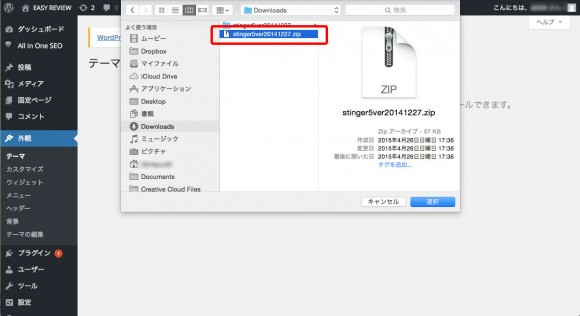
 ローカルに保存したSTINGER5のファイルを選択してインストールします。
ローカルに保存したSTINGER5のファイルを選択してインストールします。
このとき、ファイルは一式zipに圧縮されている必要があります。

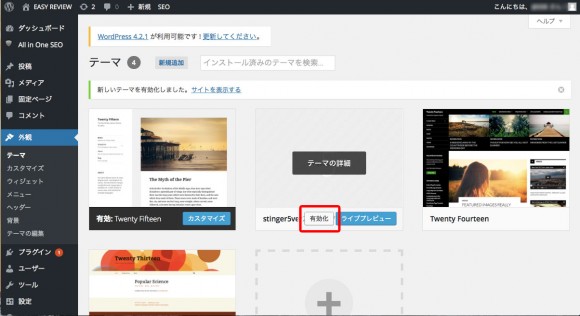
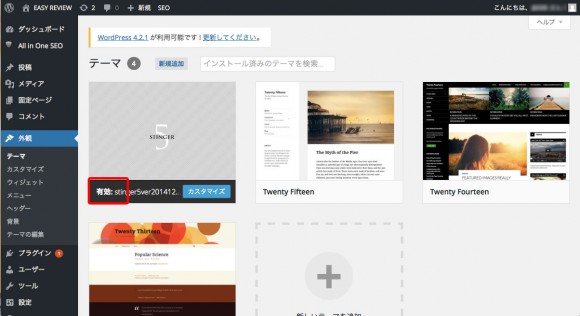
 STINGER5がを「有効化」されていればテーマのインストールは完了です。
STINGER5がを「有効化」されていればテーマのインストールは完了です。
ブラウザでブログのURLを叩くとWordPressデフォルトのデザインだったものが、STINGER5のデザインに差し替わっていると思います。差し替わっていない場合はテーマが有効になっていない可能性がありますので、確かめてみてください。あとは自分好みでカスタマイズして、オリジナリティ溢れるブログにするだけですね。次回は私が実施したカスタマイズを振り返ってみようと思います。



